Intro to Launcher Icons
Designing an eye-catching icon is crucial for making your app stand out in app stores and ensuring users can easily find it on their home screens:
When you create a new Flutter project, the default launcher icon is the standard Flutter logo, and that gets old pretty quick:

In addition to the home screen, your icon appears in notifications, system settings, and app store listings.
Choosing a unique icon is not only desirable but also required. 👇
A cautionary tale about app icons
When I first published my Flutter Tips app on the Google Play Store, I chose an icon that vaguely resembled the Flutter logo. Shortly afterward, my app was removed for “Violation of Impersonation policy”. After reading the Flutter Brand Guidelines and some back and forth with the Play Store team, I ended up with a different icon, and my app was reinstated.
Bottom line: The app stores take copyright and trademark infringement seriously. Non-compliance can result in your app being removed without notice, which is very inconvenient and can impact your business.
Assuming you’ve already designed a custom icon, how do you show it on iOS and Android when the app is installed?
How are icons stored on iOS and Android?
On iOS, an AppIcon bundle is used to represent all the icon sizes:
The iOS app icon bundle is a folder located at ios/Runner/Assets.xcassets/AppIcon.appiconset. You can open it in Xcode or view its contents directly with the file explorer.
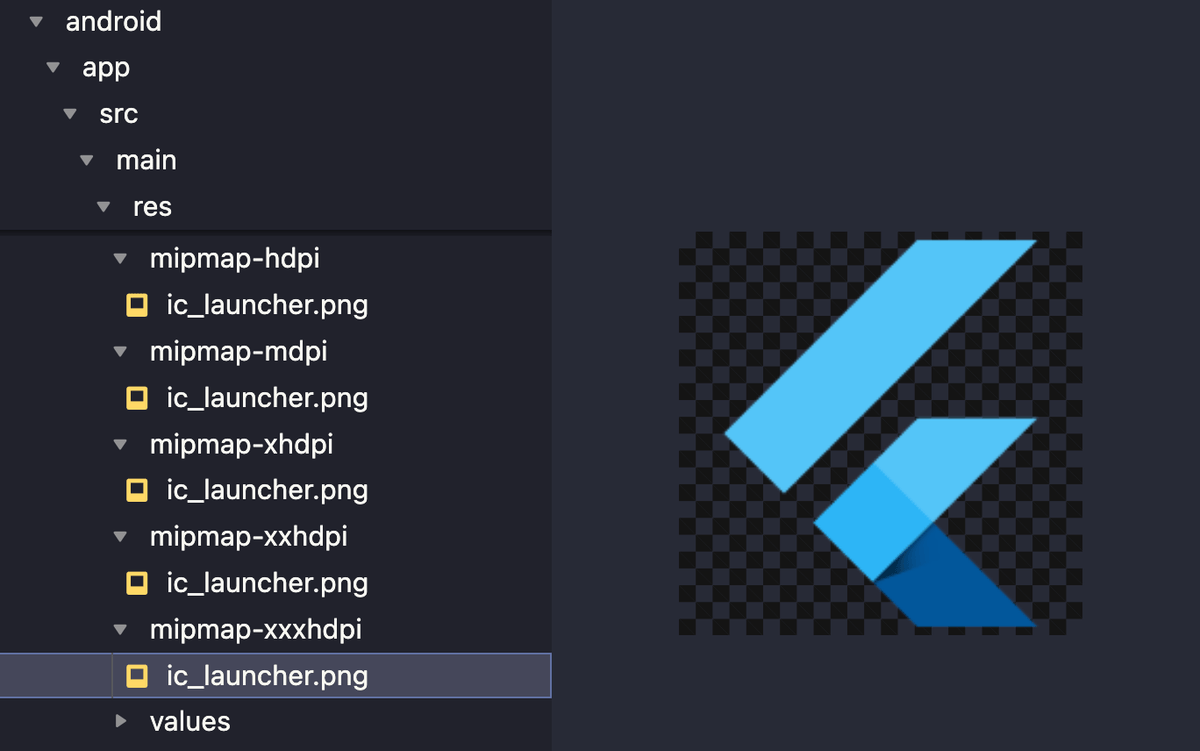
On Android, the same icon is available at different resolutions to render correctly across devices with varying screen densities:

If you have designed your icon and want to use it in your app, you must apply it consistently across all these variants, each with the correct resolution. If you’ve ever done this by hand, you’ll know how tedious the whole process is.
Enter Flutter Launcher Icons
To simplify the process, the Flutter Launcher Icons package was created. In this module, you’ll learn how to use it to generate the launcher icon for each target platform.
Here’s what you will learn:
- How to install and run
flutter_launcher_iconsto generate your app icon - How to configure the icon generation process for each target platform
- How to deal with adaptive icons on Android
What about flavored app icons?
If desired, you can use Flutter Launcher Icons to generate flavored app icons. The next module on adding flavors to a Flutter app will cover the flavoring process in depth.
For convenience, I’ve already provided the icon for the Flutter ship app:
By the end of this module, you’ll know how to easily generate your launcher icon for iOS, Android, and web:
How to design your own icon?
If you want to create your own icon, consider these options:
- Create it yourself using Figma as shown in this lesson
- Find one on Flaticon and tweak it as necessary (check the license rights for each icon)
- Use an app icon generator like Icon Kitchen
- Outsource it on marketplaces like Fiverr (but beware of freelancers who may forge copyrighted icons from other apps/companies)
- Generate it with Midjourney (that’s what I did for my Flutter Tips app)
Note that app icons should follow specific guidelines and specifications, as outlined by each store:
We’ll explore the icon design process in more detail in an upcoming lesson.